Share code tự động cuộn trang
3:47 PM |Share code cuộn trang đủ chức năng sử dụng HTML
Bài trước, mình đã hướng dẫn các bạn code back to top khá đẹp. mình tiếp tục hướng dẫn các bạn code này có đầy dủ chức năng UP, DOWN, tự động cuộc trang và dừng lại. không dài dòng nữa các bạn xem hình sẽ hiểu.
 |
| Click vào hình để xem ảnh lớn |
Tạo một Widget mới để thêm code vào
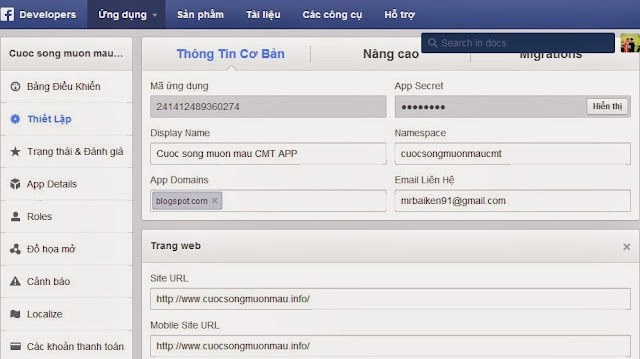
Rất đơn giản, các bạn chỉ cần vào công cụ quản trị Blogger, "Bố cục", thêm Widget (Tiện ích) mới, chọn tiện ích HTML/Javascript.
- Để trống tiêu đề Widget.
- Copy toàn bộ đoạn code dưới đây cho vào phần nội dung của Widget:
<style type='text/css'>
#backscroll {
width:30px;
line-height:50px;
position:fixed;
right:5px;
top:100px;
}
</style>
<script language='javascript'>
/* <![CDATA[ */ suspendcode="<div id='backscroll'><a onclick='javascript:amutop();return false;' href='#' title='Lên đầu trang'><img border=0 src=\"https://lh5.googleusercontent.com/-ObCGpcQDQDk/T35aQPPWQMI/AAAAAAAAAPA/8iDyiJ07n3Y/s48/top.gif\" width=\"30\"></a><br><a onclick='javascript:history.back();return false;' href='#' title='Quay lại'><img border=0 src=\"https://lh4.googleusercontent.com/-HQASFJRYdd0/T35aO4vWfrI/AAAAAAAAAOo/WtpQMguYPLs/s48/back.gif\" width=\"30\"></a><br><a onclick='javascript:sc();return false;' href='#' title='Dừng'><img border=0 src=\"https://lh5.googleusercontent.com/-mZIfXp3qmSM/T35aP6jrhtI/AAAAAAAAAO0/Dda_pbetGyE/s48/ting.gif\" width=\"30\"></a><br><a onclick='javascript:clearInterval(timer);initialize();return false;' href='#' title='Tự cuộc trang'><img border=0 src=\"https://lh4.googleusercontent.com/-HW6-lwAajuU/T35aO55KD8I/AAAAAAAAAOs/uWG9m072otc/s48/gun.gif\" width=\"30\"></a><br><a onclick='javascript:amubutton();return false;' href='#' title='Cuối trang'><img border=0 src=\"https://lh4.googleusercontent.com/-i00crAzVJK0/T35aO5nmNdI/AAAAAAAAAOw/t0BCAeUQZbY/s48/end.gif\" width=\"30\"></a></div>"
document.write(suspendcode);var currentpos,timer;function initialize(){timer=setInterval("scrollwindow ()",30)}function sc(){clearInterval(timer)}function scrollwindow(){currentpos=document.documentElement.scrollTop||document.body.scrollTop;window.scrollTo(0,++currentpos)}function amutop(){window.scrollTo(0,0);clearInterval(timer)}function amubutton(){window.scrollTo(0,8E4);clearInterval(timer)};/* ]]> */</script>
Lưu lại là xong rồi. :)#backscroll {
width:30px;
line-height:50px;
position:fixed;
right:5px;
top:100px;
}
</style>
<script language='javascript'>
/* <![CDATA[ */ suspendcode="<div id='backscroll'><a onclick='javascript:amutop();return false;' href='#' title='Lên đầu trang'><img border=0 src=\"https://lh5.googleusercontent.com/-ObCGpcQDQDk/T35aQPPWQMI/AAAAAAAAAPA/8iDyiJ07n3Y/s48/top.gif\" width=\"30\"></a><br><a onclick='javascript:history.back();return false;' href='#' title='Quay lại'><img border=0 src=\"https://lh4.googleusercontent.com/-HQASFJRYdd0/T35aO4vWfrI/AAAAAAAAAOo/WtpQMguYPLs/s48/back.gif\" width=\"30\"></a><br><a onclick='javascript:sc();return false;' href='#' title='Dừng'><img border=0 src=\"https://lh5.googleusercontent.com/-mZIfXp3qmSM/T35aP6jrhtI/AAAAAAAAAO0/Dda_pbetGyE/s48/ting.gif\" width=\"30\"></a><br><a onclick='javascript:clearInterval(timer);initialize();return false;' href='#' title='Tự cuộc trang'><img border=0 src=\"https://lh4.googleusercontent.com/-HW6-lwAajuU/T35aO55KD8I/AAAAAAAAAOs/uWG9m072otc/s48/gun.gif\" width=\"30\"></a><br><a onclick='javascript:amubutton();return false;' href='#' title='Cuối trang'><img border=0 src=\"https://lh4.googleusercontent.com/-i00crAzVJK0/T35aO5nmNdI/AAAAAAAAAOw/t0BCAeUQZbY/s48/end.gif\" width=\"30\"></a></div>"
document.write(suspendcode);var currentpos,timer;function initialize(){timer=setInterval("scrollwindow ()",30)}function sc(){clearInterval(timer)}function scrollwindow(){currentpos=document.documentElement.scrollTop||document.body.scrollTop;window.scrollTo(0,++currentpos)}function amutop(){window.scrollTo(0,0);clearInterval(timer)}function amubutton(){window.scrollTo(0,8E4);clearInterval(timer)};/* ]]> */</script>

 Home
Home